1.HTML中表格边框的相关标签
①表格由 <table> 标签来定义。
②每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
③边框属性通过 <table> 标签中的 border 属性进行设置,其中,border="0"表示无边框,border="1"默认就是带边框。如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
④表格的表头使用 <th> 标签进行定义。大多数浏览器会把表头显示为粗体居中的文本。
⑤表格的标题使用 <caption> 标签进行定义。
⑥单元格边距通过 <table> 标签中的 cellpadding 属性进行设置,其中,cellpadding="0"表示无边距,cellpadding="10"就是带上了单元格边距。
⑦单元格间距通过 <table> 标签中的 cellspacing 属性进行设置,其中,cellspacing="0"表示无间距,cellspacing="10"就是带上了单元格间距。
下面我们来看10个小实例,这些实例将会运用到以上提到的所有标签及相应的属性。👇👇👇
实例一:无边框的表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>这是一个无边框的表格</title>
</head>
<body>
<h4>这个表格没有边框</h4>
<table>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<hr/>
<h4>这个表格也没有边框</h4>
<table border="0">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>运行结果如下:

实例二:有边框的表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>这是一个带边框的表格</title>
</head>
<body>
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1,cell 1</td>
<td>row 1,cell 2</td>
</tr>
<tr>
<td>row 2,cell 1</td>
<td>row 2,cell 2</td>
</tr>
</table>
</body>
</html>运行结果如下:

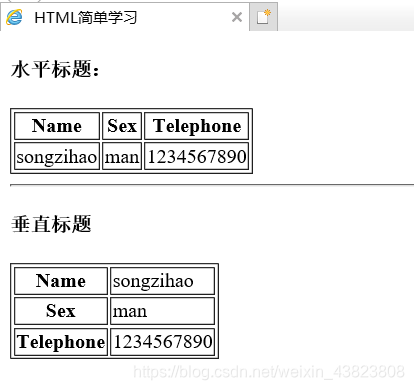
实例三:设置表格的水平标题和垂直标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML简单学习</title>
</head>
<body>
<h4>水平标题:</h4>
<table border="1">
<tr>
<th>Name</th>
<th>Sex</th>
<th>Telephone</th>
</tr>
<tr>
<td>songzihao</td>
<td>man</td>
<td>1234567890</td>
</tr>
</table>
<hr/>
<h4>垂直标题</h4>
<table border="1">
<tr>
<th>Name</th>
<td>songzihao</td>
</tr>
<tr>
<th>Sex</th>
<td>man</td>
</tr>
<tr>
<th>Telephone</th>
<td>1234567890</td>
</tr>
</table>
</body>
</html>运行结果如下:

实例四:设置带标题的表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML简单学习</title>
</head>
<body>
<table border="1">
<caption>Java三大特性</caption>
<tr>
<th>序号</th>
<th>特性</th>
</tr>
<tr>
<td>①</td>
<td>封装</td>
</tr>
<tr>
<td>②</td>
<td>继承</td>
</tr>
<tr>
<td>③</td>
<td>多态</td>
</tr>
</table>
</body>
</html>运行结果如下:

实例五:设置跨行或跨列的表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML简单学习</title>
</head>
<body>
<h4>单元格跨两列</h4>
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>songzihao</td>
<td>1234567890</td>
<td>0987654321</td>
</tr>
</table>
<hr/>
<h4>单元格跨两行</h4>
<table border="1">
<tr>
<th>Name</th>
<td>songzihao</td>
</tr>
<tr>
<th rowspan="2">Telephone</th>
<td>1234567890</td>
</tr>
<tr>
<td>0987654321</td>
</tr>
</table>
</body>
</html>运行结果如下:

实例六:表格内添加表格或列表及列表项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML简单学习</title>
</head>
<body>
<table border="1">
<tr>
<td>
<p>这是一个段落</p>
<p>这是另一个段落</p>
</td>
<td>这个单元格包含一个表格:
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>这个单元格包含一个列表
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>菠萝</li>
</ul>
</td>
<td>Hello world!!!</td>
</tr>
</table>
</body>
</html>运行结果如下:

实例七:设置表格的单元格边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML简单学习</title>
</head>
<body>
<h4>没有单元格边距:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<hr/>
<h4>有单元格边距:</h4>
<table border="1" cellpadding="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>运行结果如下:

实例八:设置表格的单元格间距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML简单学习</title>
</head>
<body>
<h4>没有单元格间距:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<hr/>
<h4>单元格间距="0"</h4>
<table border="1" cellspacing="0">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<hr/>
<h4>单元格间距="10"</h4>
<table border="1" cellspacing="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>运行结果如下:

实例九:创建一个简单完整的表格(thead、tbody、tfoot)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML简单学习</title>
<style>
thead {background-color: aqua;}
tbody {background-color: chartreuse;}
tfoot {background-color: crimson;}
</style>
</head>
<body>
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>560</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>520</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总分</td>
<td colspan="2">1080</td>
</tr>
</tfoot>
</table>
</body>
</html>运行结果如下:

实例十:设置表格及单元格的背景(颜色、图片)
①设置表格的背景图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>这是一个带边框的表格</title>
</head>
<body>
<table border="1" background="E:\计算机专业学习资料和文件\HTML\image\tx.jpg">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1,cell 1</td>
<td>row 1,cell 2</td>
</tr>
<tr>
<td>row 2,cell 1</td>
<td>row 2,cell 2</td>
</tr>
</table>
</body>
</html>运行结果如下:

②设置表格的背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>这是一个带边框的表格</title>
</head>
<body>
<table border="1" bgcolor="#00FFFF">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1,cell 1</td>
<td>row 1,cell 2</td>
</tr>
<tr>
<td>row 2,cell 1</td>
<td>row 2,cell 2</td>
</tr>
</table>
</body>
</html>运行结果如下:

③设置单元格的的背景图片及颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>这是一个带边框的表格</title>
</head>
<body>
<table border="1" bgcolor="#00FFFF">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td bgcolor="#DC143C">row 1,cell 1</td>
<td>row 1,cell 2</td>
</tr>
<tr>
<td>row 2,cell 1</td>
<td background="E:\计算机专业学习资料和文件\HTML\image\tx.jpg">row 2,cell 2</td>
</tr>
</table>
</body>
</html>运行结果如下: